Speed sells: How, and why, to rev up your store
After 400+ Shopify builds, a common misconception we see is that site speed is set-and-forget out of the box. We reveal why speed is critical for sales, how to track your performance, and 8 Shopify speed optimisation tips to get you started.
While Shopify has an impressive array of in-built speed features that minimise page load time, and is a high-speed platform (more on that later), the reality is that site speed is impacted by many factors working together. It’s an ongoing challenge as your business grows.
Why the need for speed?
Study after study has shown that slow websites lead to higher bounce rates, fewer page views, lower conversion rates, reduced brand trust, lower customer retention and lower visibility in organic search.
The bottom line: slower sites translate into slower sales.
People are impatient, especially when scrolling on phones, and with your competitors one click away they won’t wait around for your site to load, no matter how beautiful it eventually looks!
If you’re wondering if boosting your Shopify store load speed is worth the effort, consider just a few stats:
A 1-second delay in page load could lower conversions by 7%
A 1-second speed improvement could boost conversions by 27%
40% of people abandon a website that takes more than 3 seconds to load
These stats alone suggest that improving site speed by even a few seconds is a significant revenue opportunity worth investing in. For high-end ecommerce businesses, it can quickly add up to hundreds of thousands of dollars in revenue lost or gained.
While here we’ll show you some common fixes and best practices, there’s no overall set formula when it comes to site speed.
Nice big images and videos - a major culprit of slowing sites down - are also critically important for showcasing your products. Many add-ons will increase the size of your pages but are still worth their weight in gold. The key is to assess each feature and piece of content and strike the right balance for your business.
“Seriously consider the trade-off between features and performance.”
-- Javier Moreno, Data Science Manager, Shopify
Minimise the number of Apps and Features on your Shopify Store
Less is more in pursuit of speed
When designing or upgrading a Shopify site, it’s tempting to turn on every feature and use all the add-ons to make sure you don’t miss a trick.
Rotating carousels and sliders, pop-ups, animations, demo videos, countdown clocks, live chat, various payment options, cross-sells, customer reviews, social feeds, personalisation… the world is your oyster.
While all these things can, and do, help sales and conversions, the reality is that there is always a trade off between added functionality and how fast your site loads. As your traffic and range grows, your site can slow down even more.
SEO and site speed

Beyond streamlining the user experience, site speed is now an important part of effective Search Engine Optimisation (SEO). Since 2010 Google and other search engines have talked about the importance of page speed. Recent developments like mobile-first indexing in 2018 (where Google now ranks sites on the mobile version of their website) and the Core Web Vitals update expected in June, further highlight this commitment to ensuring the web is faster for users.
This means that not only do faster ecommerce sites have better conversion rates, but they’re also likely to see better rankings for keywords that will drive users to their website and in turn more revenue from organic search. With search traffic an important factor for many online retailers, this is another significant incentive to invest in improving the load speed of your Shopify website.
How fast are you going now?
The first step in Shopify speed optimisation is to get a benchmark of your current performance. Below is a list of tools you can use to get a feel for your page speed.
According to a Semrush study that analysed 150,000+ websites, 82% had speed issues that were significantly impacting site performance, of which 44% were described as critical issues.
So, statistically speaking, if you’re like most other sites there are probably big improvements just waiting to be made. The good news is that they found most of the issues identified could be improved with relatively simple and easy to implement changes.
It’s worth noting that these tools weigh different criteria when evaluating page load speed and are not specifically designed to measure the load speed of ecommerce websites. This means results are likely to vary across tools and we suggest using them as a general guide before specifically investigating one area of your site.
Dotcom-Tools Website Speed Test
This free and easy-to-use tool allows you to test website and page speed and detect performance issues from around the world.Google PageSpeed Insights
This free but powerful tool analyses the content of a web page, then generates suggestions to make that page faster. It is geared towards web developers.
Google Lighthouse
An open-source, automated tool for improving web page quality, it audits for performance, accessibility, progressive web apps, SEO and more.
Pingdom
An automated website performance and monitoring tool that provides visibility and insights to help you troubleshoot and optimise end-user experience. Offers a 30-day free trial.
WebPage Test
A free digital experience monitoring platform that offers real user measurement, network monitoring and endpoint monitoring products to help you test and optimise web applications.
GTmetrix
A free tool to test your web pages, analyse their performance, reveal if they are slow and learn specific optimisation opportunities.
Shopify Analyzer
Designed to analyse, assess and optimise Shopify sites. Submit a URL and it provides a score for each optimisation area along with recommendations to fix issues.
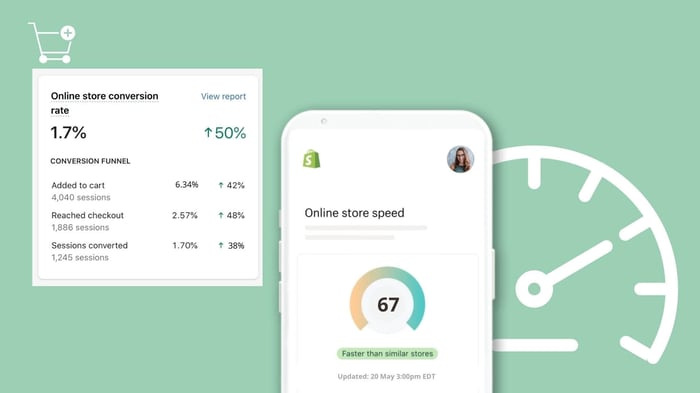
Shopify's Online store speed report
Located in your Shopify admin dashboard, this tool provides a speed score based on Google Lighthouse metrics, compares speeds to similar stores and suggests improvement options.
If you’d like to discuss your findings or ask Shopify related questions, we invite you to book a no-obligation discovery call.
8 practical tips for Shopify speed optimisation

Like with many things, the 80/20 rule applies with site speed. Sure, there’s endless fine-tuning that can be done to shave down load times, but in many cases where site speed hasn’t been a priority, the main issues slowing sites down are large unoptimised images, bloated code and unnecessary apps.
Here are some of the common ways to make a start on improving the page load speed of your Shopify site:
1. Clean up your Shopify Apps

While they are a goldmine of functionality and solutions, having too many Shopify Apps can seriously slow down your website. They typically add external CSS or JavaScript code that has to be loaded onto the page on top of your Shopify theme. Because most Apps are built by third-party developers who have built them for a specific purpose, they are often not well optimised for speed and can interfere with the default performance of your theme.
We often notice that store owners who have been operating on Shopify for a while tend to have apps they’re not utilising or were installed and then forgotten about. Removing these types of apps is a really easy win in terms of improving your Shopify Store page load speed.
Recommended action:
Head to your apps dashboard in Shopify admin and disable app features you don't use or uninstall any apps that aren’t adding value.
Sometimes simply disabling the app doesn’t remove everything. Check with the app for uninstall instructions or contact the app support to ask them to remove all the app code and data.
Once you’ve tidied up, before installing apps in future be sure to assess their value against the potential speed reduction.
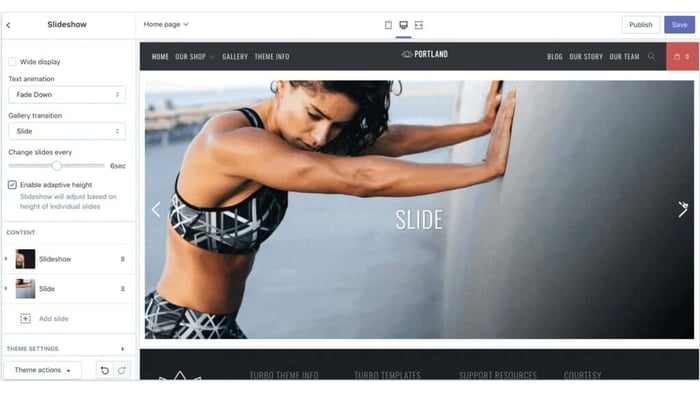
2. Rethink the carousel slideshow

Big slideshows at the top of ecommerce websites are extremely common. But are they really helping convert sales? Customer experience expert Peep Laja, founder of CXL, says no, and a lot of usability experts agree.
“I’m sure you’ve come across dozens, if not hundreds, of image carousels or sliders. You might even like them. But the truth is that they’re conversion killers.”
-- Peep Laja, founder of CXL
Usually requiring several large images and extra javascript, carousels can slow down the site without adding value. If people do wait around for them to load, they’ll usually have scrolled down well before they’ve even seen more than one slide, let alone clicked on them.
Recommended action:
Consider simplifying this key piece of content down to a single optimised image with text overlay that conveys your brand’s core proposition or current special offer. Or at the least keep it down to 2 or 3 frames. Trying to say everything can end up saying nothing.
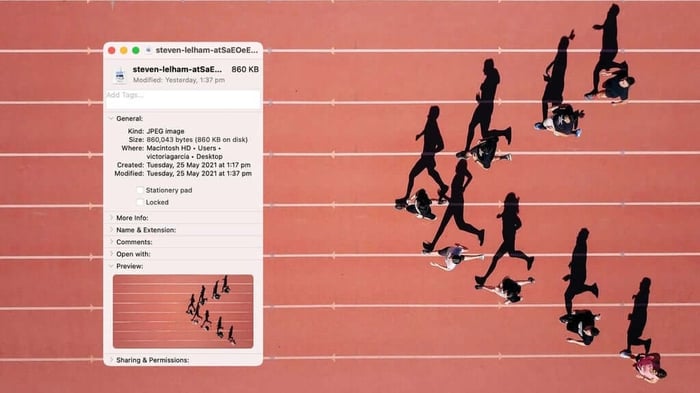
3. Optimise your images

If you’re like many store owners, you’ll upload your page and product images without too much thought, and just let them be automatically scaled down to fit into the templates.
While this looks fine once the page has loaded, it can require the full-size image to download in the background before displaying the smaller resized version on the page. This increases the page size and slows site speed without adding value.
In some cases, like in the case of product shots that zoom in, it is important to have images of high resolution. However, with smart optimisation, you can reduce the file size of the image significantly without impacting the quality of the end-user. It is not uncommon to be able to reduce raw image sizes by over 70% without any noticeable quality reduction.
It’s also critical to consider the file type of the images. There are three very common types:
JPEG (or .jpg) images have been around a long time and are the most commonly used format because they can be highly compressed while maintaining the quality of the image, which is ideal for speed.
GIF (or .gif) images are also very popular for simple graphics like icons or very basic images without complex colours as they don’t offer the same level of quality. GIFs can be animated which is an advantage when needed.
PNG (or .png) files are also popular as they support more colours than GIFs and maintain their quality even when re-saved. However, their file sizes are typically much larger than JPEGs for equivalent quality.
While specific applications can suit one format over another, as a general rule JPEGs will provide the highest quality images for the smallest file sizes.
In 2019 Shopify started supporting “modern image format” WebP, which is a format of images developed by Google in an attempt to make it easier to use good quality images at a smaller file size - often significantly smaller without any visible difference to users.
Shopify supports WebP for JPEG or PNG formats when the images are loaded from Shopify’s content delivery network (CDN), which means store owners don’t need to make any changes to take advantage of WebP if using the CDN. WebP is not yet supported by all browsers.
Recommended action:
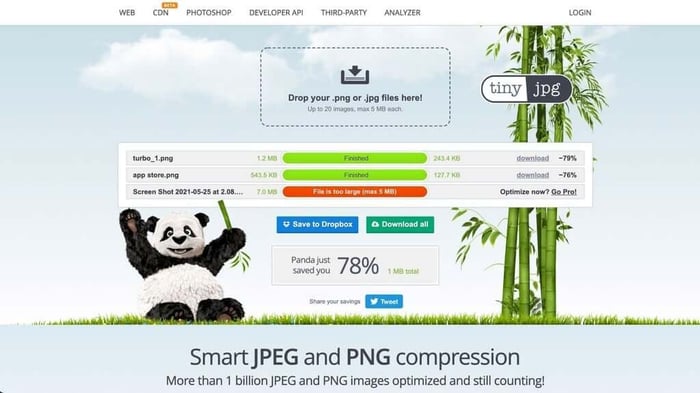
Carefully consider the size and the file type of the image before uploading. Either seek professional help from a designer or developer or run them through a free image compressor like tinyjpg.com, TinyPNG or shortpixel.com. For more information, review Shopify’s image optimisation guide.
Our pick – For JPEG images we use JPEGmini

4. Implement lazy responsive image loading
In standard web pages, all the images will download when someone visits the page, even though they only see the top part of the screen initially. For example, if there is a list of 15 products down the page, all the product images will take up time to download.
Lazy loading initially just displays images in the top part of the website visible to users to maximise load time. As the user scrolls down the page the site will display images for each section.
Shopify also supports responsive image loading, which means images respond automatically to the size of the screen they are being viewed on. So if you upload high-resolution images, many themes can automatically display the optimal image for the screen size.
Recommended action:
Confirm that your Shopify website and template support and use lazy loading and responsive image loading to ensure you offer high-quality images at the lowest file size and fastest loading possible.
5. Minify bloated code
Depending on who developed your site and how it’s changed over time, it’s common that the code running your site has become messy and bloated, taking up unnecessary space and slowing load speed.
Google has developed a process aptly called minification that helps reduce poorly coded CSS, HTML and JavaScript to cut down the amount of data that needs to be downloaded by visitors, without taking away from usability.
6. Use web safe or backup fonts
While it’s nice to experiment with beautiful new fonts, if you use a font that doesn’t exist natively on your visitor’s computer, then it will need to be downloaded which takes time.
If users are on slow connections they might see an unstyled font, or even no text at all depending on their browser, while the font loads. This can block important information like product blurbs and pricing.
Recommended action:
To get around this, it’s best to assign a fall-back system font that is pre-loaded on most computers such as Arial or Helvetica so that text always appears even as the page finishes loading. For more details visit Shopify’s web fonts page.

7. Fix broken links
Broken links, and links that redirect from one page to another, can lower your overall website’s performance and hurt your search engine rankings.
Recommended action:
It’s advisable to regularly manually check all the pages on your website, or for larger sites use an automated tool such as BrokenLinkCheck.com to identify any issues.
It’s also good practice to design a custom 404 error page to replace the default page. Include information on this page such as common links, frequently asked questions or contact details to help people find what they are looking for if they do end up on an old page that has been removed.

8. Fewer products per page
A simple but effective tip for shops with many products in their catalogue is to reduce the number of products displayed on collection pages. This will mean that dozens of product images don’t need to be downloaded on the page load, and users can scroll through the catalogue in batches.
Recommended action:
Most commonly the ‘products per page’ setting can be customised in your theme editor in the collections section.
Good news for Shopify store owners
One of the most important tips to optimise the speed of your online store is to build and host your store on fast, scalable and global software, infrastructure and services.
If you’re using Shopify then you’re already well on your way to a fast and user-friendly store. Shopify has built their platform for speed from the ground up, with features including:
Hosted on fast, global servers so your customers get rapid access to your site worldwide
Unlimited bandwidth so you don’t have to worry about increasing traffic or spikes in demand
A content delivery network (CDN), which is a large network of servers placed across the world that ensures your customers can load your website store - operated by CDN leader Fastly
Shopify caches (or saves) some elements of your content - like code, images, pdfs etc - on your customer's local storage so that it loads faster when your customers return
Shopify constantly improves its code and infrastructure to maximise speed
While these tips and reporting tools cover a wide range of recommendations and ideas for speeding up your store, the ideal scenario is to take a holistic view of your site speed and performance. Depending on your level of expertise, you may want to consider a professional site audit and recommendations report.